I have had a few people ask how I did either my blog button or my social media buttons. I thought I would put together my step by step guide. I fully appreciate there are other ways to do this but this is what I did, it works for me and I hope it helps.
1. Choose an image
The choice is yours. You can make your own in the variety of photo packages available or simply choose a photo, it makes no difference. It helps if the file is a .jpg
2. Upload image
After you have chosen the image for your badge or social media button upload it, I use photobucket because its free, easy to use and its ever so easy to get a link to the image of your choice
3. Decide where on your blog you would like the badge/social media icon to go
My social media icons, for example, are on the main page. I would therefore, as I am using blogger, go to Layout and select the html/Javascript widget. I would then drag the widget to where I wanted the button or buttons to appear.
4. Copy the direct link from Photobucket
The direct link from Photobucket provides as suggested a direct link back to your image. This means the image appears in your blog or if someone else copies the code on their blog, it is a direct link to the image you have stored on photobucket.
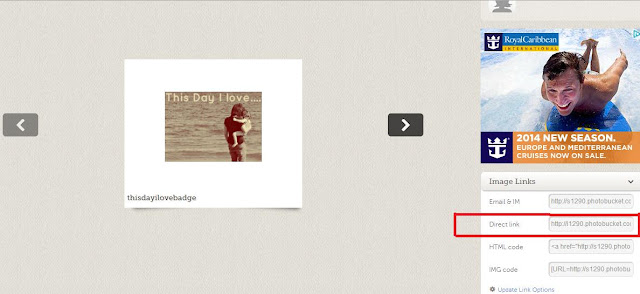
To obtain this link, log into photobucket and click library from the main menu bar. Then click the image you are wanting to make into a button or need a direct link to, scroll down and on the right hand side you will see Image links
Click the Direct link, either word or reference and the box will briefly turn yellow and say 'copied'. The direct link to that image is now copied, it can then be pasted into the code below.
5. Insert the code
a) For a basic button be it blog or social media use the following code and replace the bits in bold.
<a href="Where you want it to go to for example for this blog I would enter http://thisdayilove.blogspot.co.uk"><img src = "Paste the direct link from photo bucket - see step above" width="Decide on the width of your button my social media icons are 40px" height='Decide on the height of your badge'/></a>
You can enter the code in blogger in the same widget more than once, so you can for example group all your social media buttons together. Remember that each button needs its own code.
b) For the button with a scroll down grab me box underneath head over to http://www.mycoolrealm.com/sandbox/gbgen/ and enter the details to generate your blog badge
6. Enjoy
Make sure you save changes and repeat the process for any other badges you require.







1 comments
This looks great. Although I already have a button, it's great to see a post setting out the step-by-step process. I have added this to Francesca's Festa of Favourites for April http://francescawriteshere.blogspot.com.au/2013/04/francescas-festa-of-favourites-april.html
ReplyDeleteThis day I love comments and I read everyone